- #TechTalk
- .NET MAUI: De Evolutie van Multi-Platform App-Ontwikkeling in C#
.NET MAUI: De Evolutie van Multi-Platform App-Ontwikkeling in C#
Edwin Klesman
De wereld van app-ontwikkeling heeft een gestage transformatie doorgemaakt, gedreven door de drang naar eenvoud, efficiëntie en uniformiteit over verschillende platforms. Een belangrijke mijlpaal in deze reis was de opkomst van Xamarin en later Xamarin.Forms, die ontwikkelaars in staat stelden om cross-platform apps te maken met behulp van C# en .NET. Echter, met de voortdurende technologische vooruitgang en de behoefte aan meer geavanceerde mogelijkheden, heeft .NET MAUI (kort voor Multi-platform App UI) zich ontwikkeld als de volgende fase in dit evolutieproces.
In deze post kun je alles lezen over .NET MAUI, de laatste versie van een multiplatform framework dat je in staat stelt om apps te bouwen die op verschillende platforms draaien met één enkele codebase. We gaan verder dan de basisprincipes en duiken we dieper in .NET MAUI, inclusief een blik op de projectstructuur, het gebruik van de .NET MAUI Community Toolkit en het interactief maken van je app met behulp van knoppen en badges.
Achtergrond: Van Xamarin naar Xamarin.Forms
Xamarin, opgericht in 2011, bracht een revolutie teweeg door ontwikkelaars in staat te stellen om native apps te bouwen voor iOS en Android met behulp van één enkele codebase. Het leverde de kracht van .NET en C# aan de mobiele wereld, en stond bekend om zijn prestaties en mogelijkheid om directe toegang tot native API's te bieden.
In de loop van de tijd ontstond echter de noodzaak om ontwikkelingsinspanningen verder te vereenvoudigen en uit te breiden naar andere platforms. Zo werd Xamarin.Forms geboren. Xamarin.Forms, geïntroduceerd in 2014, bood een abstractielaag bovenop de native UI-componenten van elk platform, zodat ontwikkelaars de UI slechts één keer konden bouwen en deze vervolgens voor meerdere platforms konden inzetten.
De Opkomst van .NET MAUI
In 2016 is Xamarin overgenomen door Microsoft, dat de kracht en potentie van diens multiplatform opzet zag.
Met de groeiende complexiteit van mobiele apps en de wens om het ontwikkelingsproces te stroomlijnen, kwam .NET MAUI tevoorschijn als de volgende stap in de evolutie.
.NET MAUI is in vanaf het begin gebaseerd op het .NET 6 platform en loopt nu netjes mee met de laatste .Net platform versies, waardoor ontwikkelaars kunnen profiteren van de nieuwste functionaliteiten en verbeteringen. Het framework is opgebouwd rondom een gemeenschappelijke codebase die wordt gedeeld tussen verschillende platforms. Hierdoor kunnen ontwikkelaars de kernlogica van hun app slechts één keer schrijven en hergebruiken voor meerdere doelplatforms.
Een belangrijk concept binnen .NET MAUI is 'Single Project'. In tegenstelling tot Xamarin.Forms, waarbij ontwikkelaars afzonderlijke projecten voor elk platform moesten aanmaken, stelt .NET MAUI ontwikkelaars in staat om een enkel project te hebben dat de code, resources en UI-definities voor alle platforms bevat. Dit vereenvoudigt het ontwikkelingsproces en vermindert overhead (en niet als allerlaatste, de omvang van de solution).
.Net MAUI gaat verder dan mobiele platforms door ondersteuning te bieden voor Windows en macOS. Hierdoor kunnen ontwikkelaars native apps bouwen voor een breed scala aan apparaten en besturingssystemen.
Xamarin.Forms ondersteuning stopt begin 2024
Microsoft heeft bekend gemaakt dat de ondersteuning van de laatste Xamarin.Forms versie 5 per 1 mei 2024 afloopt. Des te meer reden om te focussen op het bouwen van apps met .NET MAUI.
Voordelen van .NET MAUI ten opzichte van Xamarin.Forms
Als je Xamarin.Forms gewend was, is het weer even wennen aan de projectopzet van .Net MAUI, maar eenmaal gewend krijg je wel de voordelen van deze laatste generatie app framework te maken:
- Gedeelde Codebase, Verbeterde Prestaties: .NET MAUI biedt de flexibiliteit om een enkele codebase te delen over meerdere platforms, waardoor ontwikkelaars tijd en moeite besparen. Bovendien leveren de nieuwe .NET versies (vanaf 6) verbeterde prestaties, wat resulteert in snellere opstarttijden en een vloeiendere ervaring voor gebruikers.
- Uniforme, Moderne UI: .NET MAUI introduceert een reeks moderne UI-componenten die aansluiten bij de look-and-feel van elk platform. Hierdoor kunnen ontwikkelaars aantrekkelijke en consistente gebruikersinterfaces creëren zonder in te boeten aan prestaties.
- Centrale Projectstructuur: In .NET MAUI wordt de Single Project-aanpak omarmd, waarbij één project wordt gebruikt voor alle platforms. Dit vereenvoudigt het beheer en de distributie van de code en resources, waardoor de totale projectomvang wordt verminderd.
- Native Integratie: Met .NET MAUI kunnen ontwikkelaars eenvoudig toegang krijgen tot native API's en mogelijkheden van elk platform. Dit opent de deur naar diepgaande, platformspecifieke functies.
- .NET MAUI Community Toolkit: Voor ontwikkelaars die op zoek zijn naar extra functionaliteiten en controls, biedt de .NET MAUI Community Toolkit een schat aan herbruikbare componenten die eenvoudig kunnen worden geïntegreerd in je app. Vele aspecten die je op meerdere platformen van je app zult nodig hebben, zijn in deze toolkit al voor je uitgewerkt. Dit versnelt de ontwikkelsnelheid aanzienlijk zolang je geen uitzonderlijke wensen hebt.
- Toekomstbestendigheid: .NET MAUI is ontworpen met de toekomst in gedachten, waarbij het zich aanpast aan veranderende technologische landschappen en nieuwe platformreleases. Hierdoor zijn apps gebouwd met .NET MAUI beter voorbereid op langdurige ondersteuning en updates.
Projectstructuur en De Magie van MauiProgram.cs
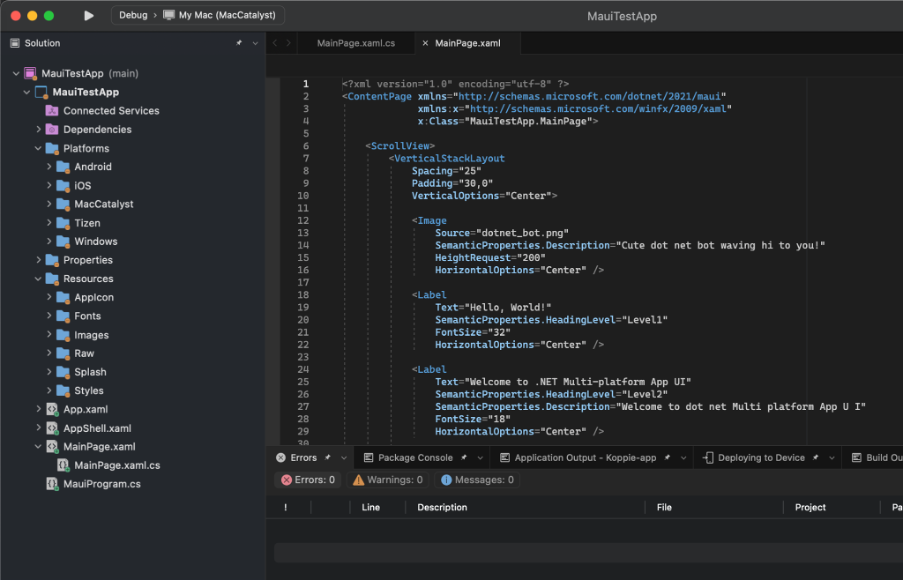
Laten we eens kijken naar de projectstructuur. Zoals eerder vermeld, is een van de voordelen van .NET MAUI is dat het de Single Project-aanpak omarmt. Dit betekent dat je één project hebt voor al je platforms. Vergeet de dagen van afzonderlijke iOS- en Android-projecten in Xamarin.Forms!
De kern van deze structuur is de MauiProgram.cs-file. Hier is waar het allemaal begint.

De kern van deze structuur is de MauiProgram.cs-file. Hier is waar het allemaal begint.
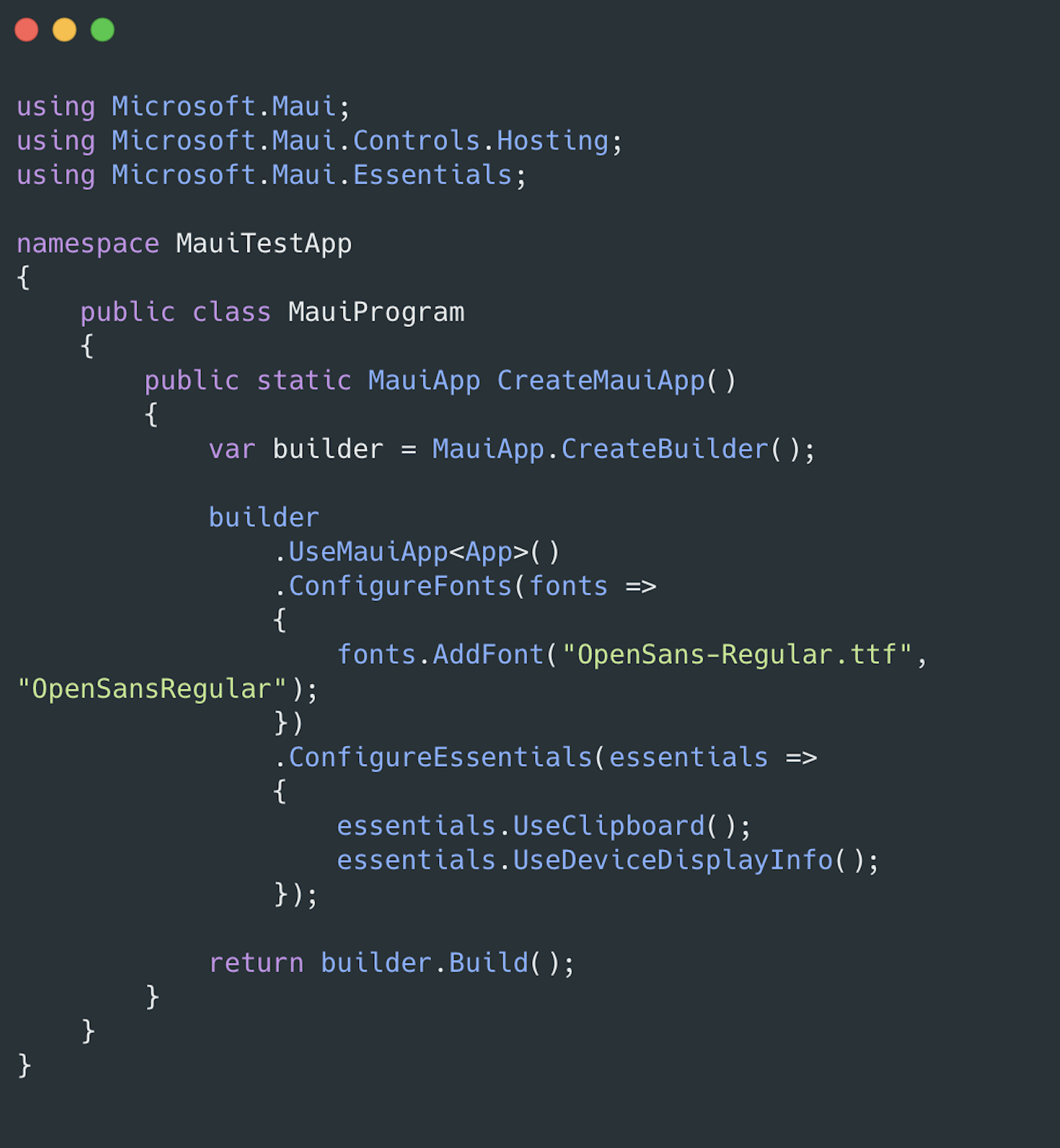
Het is het beginpunt voor je app. Je kunt hier verschillende plugins activeren en je app configureren. Hier is een voorbeeld van de standaard code die je na het aanmaken van een nieuwe .NET MAUI solution krijgt:

Hier zie je hoe we de MauiApp opbouwen en configureren. We activeren hier de Essentials-plugin om toegang te krijgen tot apparaatinformatie en klembordfunctionaliteit.
De kracht van .NET MAUI Community Toolkit
Nu, laten we praten over de .NET MAUI-versie van de Community Toolkit. Als je bekend bent met de Xamarin Community Toolkit, zul je de waarde van deze toolkit begrijpen. Het biedt een schat aan herbruikbare controls en helpers om je ontwikkeling te versnellen.
De .NET MAUI Community Toolkit is open source (je vindt het hier op GitHub) en een waardevolle verzameling van controls, extensies en hulpprogramma's die de ontwikkeling van apps vereenvoudigen en versnellen. Net als zijn tegenhanger in Xamarin.Forms, biedt de toolkit een breed scala aan mogelijkheden om de gebruikerservaring te verbeteren.
De documentatie van de .Net MAUI Community Toolkit vindt je op Microsoft Learn.
Toevoegen van de .NET MAUI Community Toolkit
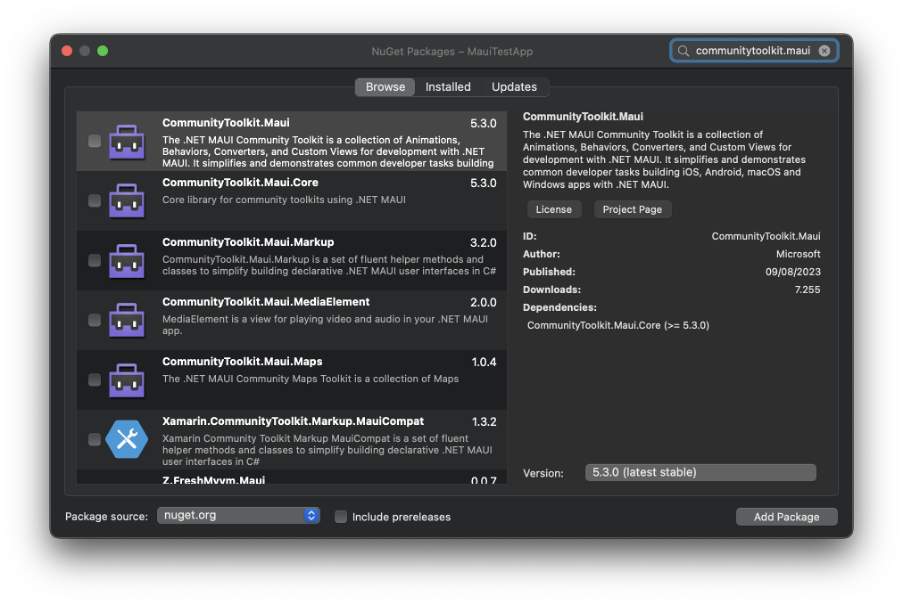
Net zoals andere plugins, is de Toolkit als NuGet te installeren in je solution. Waar je eerder in meerdere projecten de NuGets moest installeren, kun je nu eenvoudig met rechtermuis op de Dependencies map van je solution klikken, en Manage NuGet Packages… kiezen om nugets te installeren.
Zodra je zoekt naar CommunityToolkit.Maui vindt je het juiste pakket en kun je deze aanvinken en installeren middels de Add Package knop:

Vergeet niet de voorwaarden te accepteren, en je krijgt al snel de Readme.txt voor je neus waarin staat hoe je de toolkit kunt gebruiken.
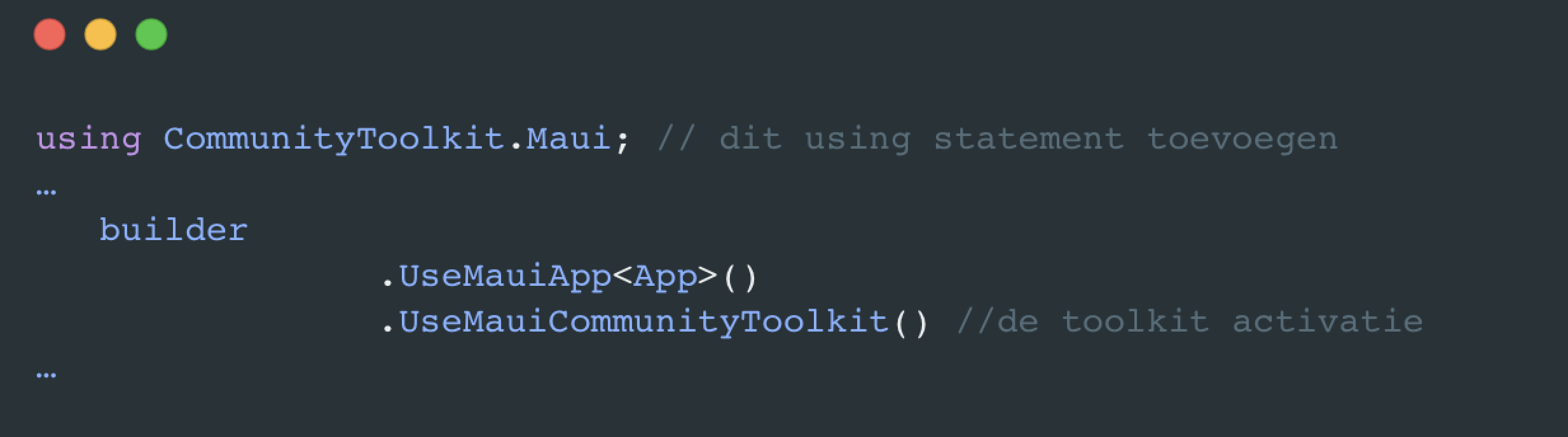
Het activeren van de toolkit in je .NET MAUI-app is eenvoudig. In het MauiProgram.cs bestand voeg je de volgende regels toe om de toolkit in te schakelen:

Hiermee krijg je toegang tot alle controls en hulpprogramma's die de toolkit te bieden heeft.
Om in XAML vervolgens de toolkit te kunnen gebruiken, dien je deze als namespace te definiëren, zodat de elementen uit de NuGet ook in de XAML scherm definities bekend zijn:
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
Een Popup met Interactie Toevoegen
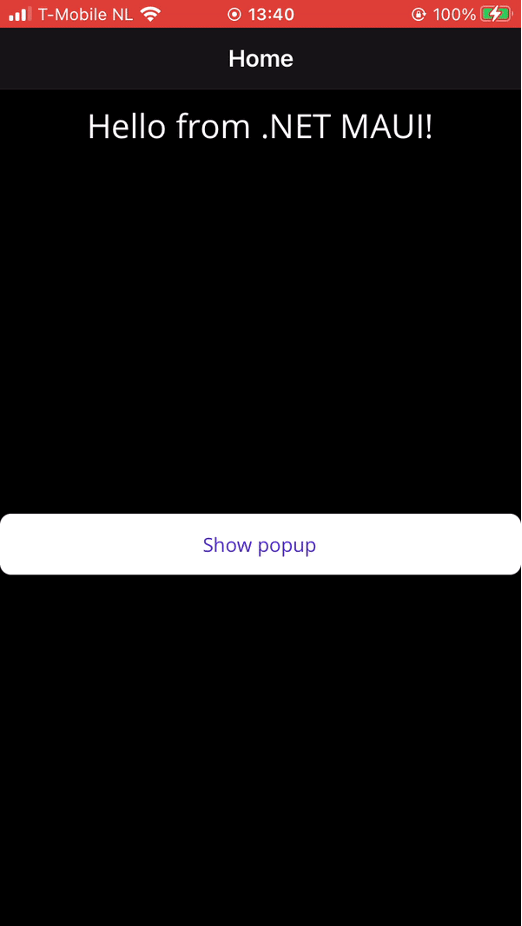
Stel je voor dat je een eenvoudige pagina wilt maken met een popup melding en een knop die het popup bericht toont.
De popup maken
Laten we beginnen met het toevoegen van een nieuwe view (contentpage) dat de view van de popup zal vormen, middels: rechtermuis op MauiTestApp > Add file > .NET MAUI > .NET MAUI ContentView (XAML).
We noemen de pagina SimplePopup, en klikken op Create.
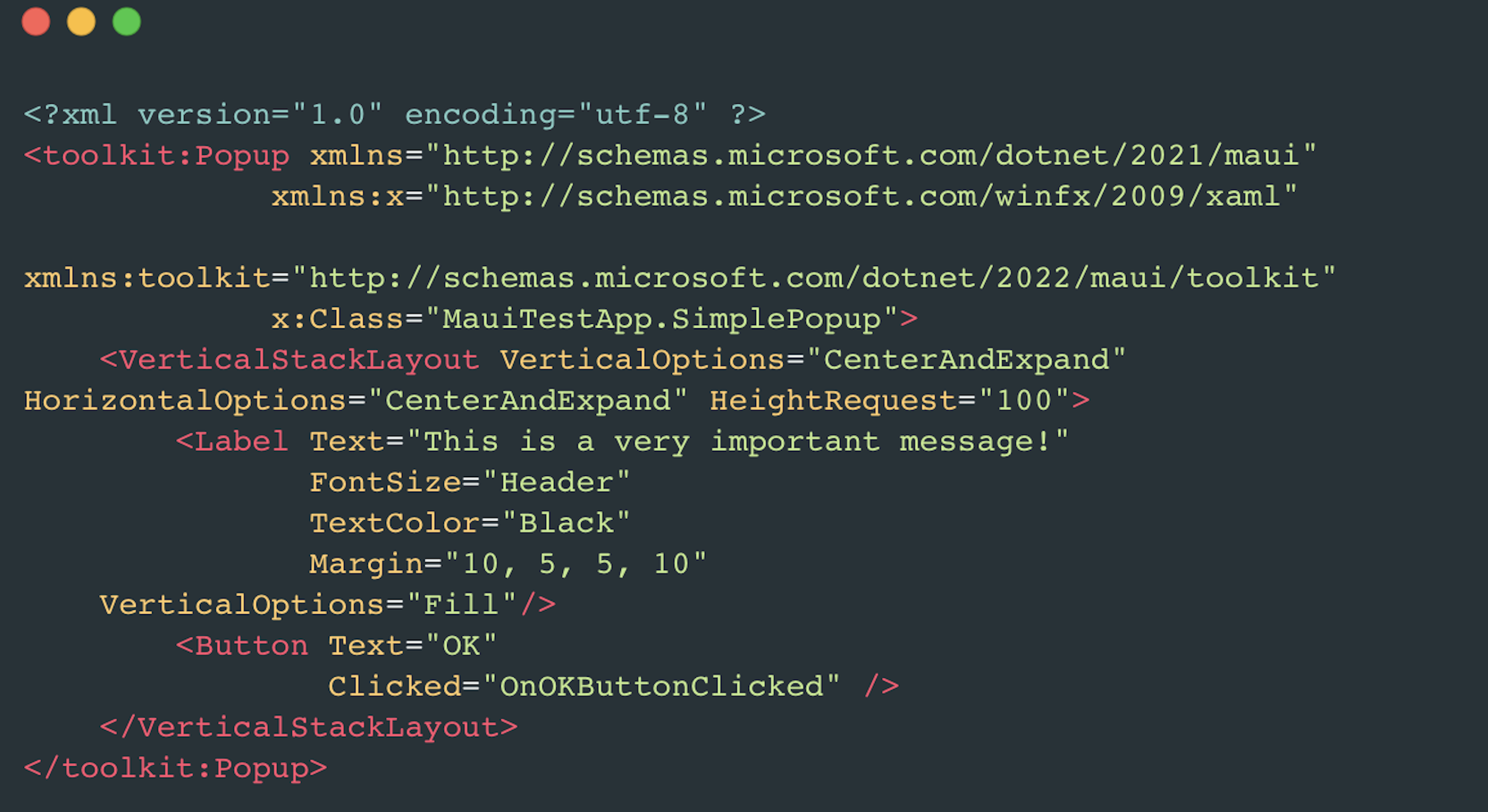
De invulling voor het bestand SimplePopup.xaml ziet er als volgt uit:

Let op dat dit geen ContentPage meer is, maar van het type toolkit:Popup, welke verwijst naar het Popup type dat via de namespase xmlns:toolkit opgepikt wordt.
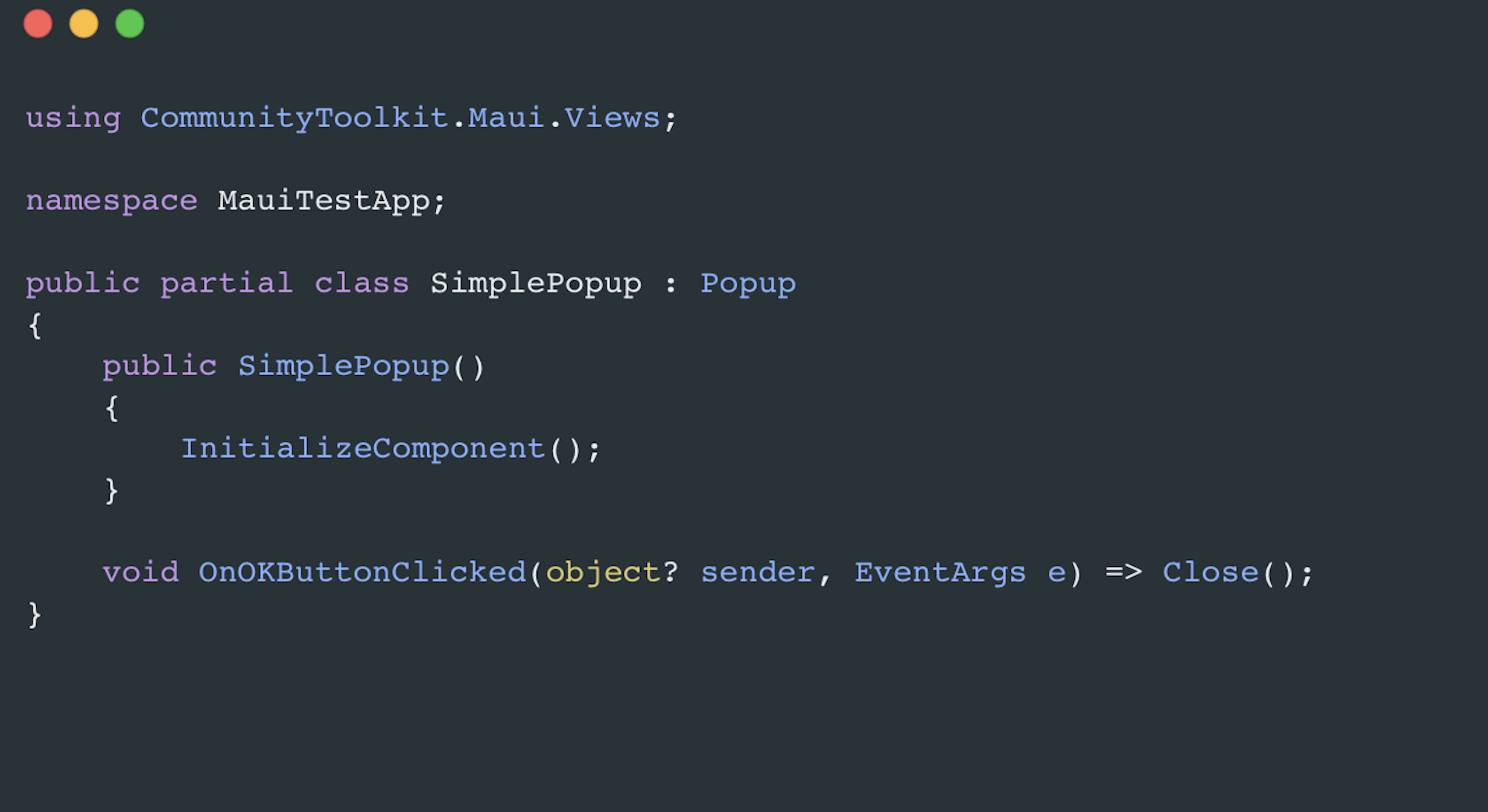
De code voor deze popup is in de code–behind file SimplePopup.xaml.cs te vinden:

De Clicked functie definitie in de XAML zorgt ervoor dat OnOKButtonClicked in de code-behind wordt aangeroepen, welke niet meer doet dan de Close() functie aanroepen.
Nu de popup gereed is, moeten we het initiele scherm, de MainPage aanpassen zodat deze de popup kan tonen middels een knop.
De hoofdpagina aanpassen
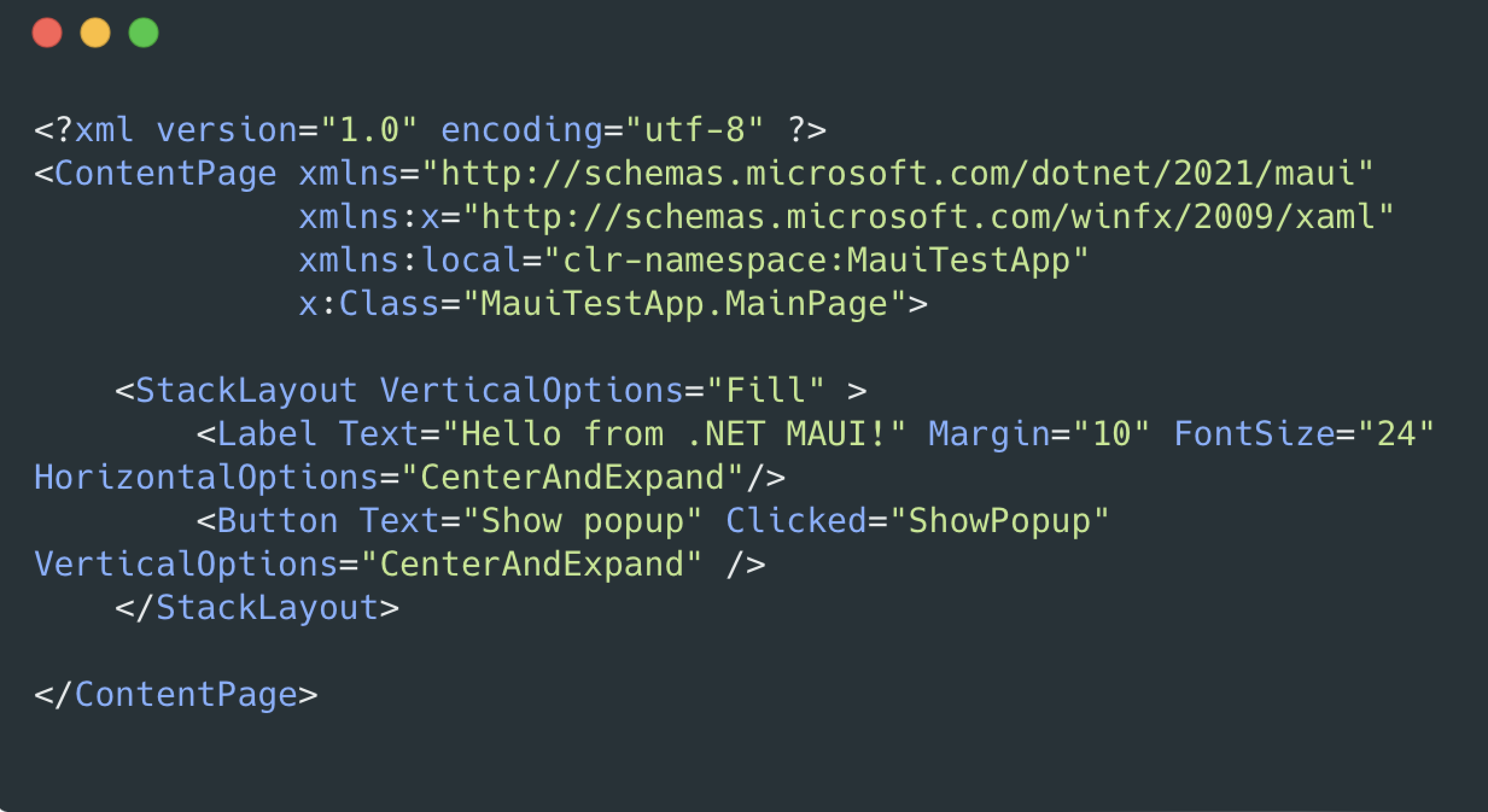
Vervolgens gaan we verder met het aanpassen van de XAML-definitie in het bestand MainPage.xaml die je standaard in een nieuwe solution krijgt :

In bovenstaande lay-out zijn een label, en een knop toegevoegd.
Je ziet dat de XAML opzet ongewijzigd t.o.v. Xamarin.Forms. De verschillen zitten hem voornamelijk in de namespaces en benaming van sommige controls.
(Overigens kun je net als bij Xamarin.Forms de view door middel van code opbouwen)
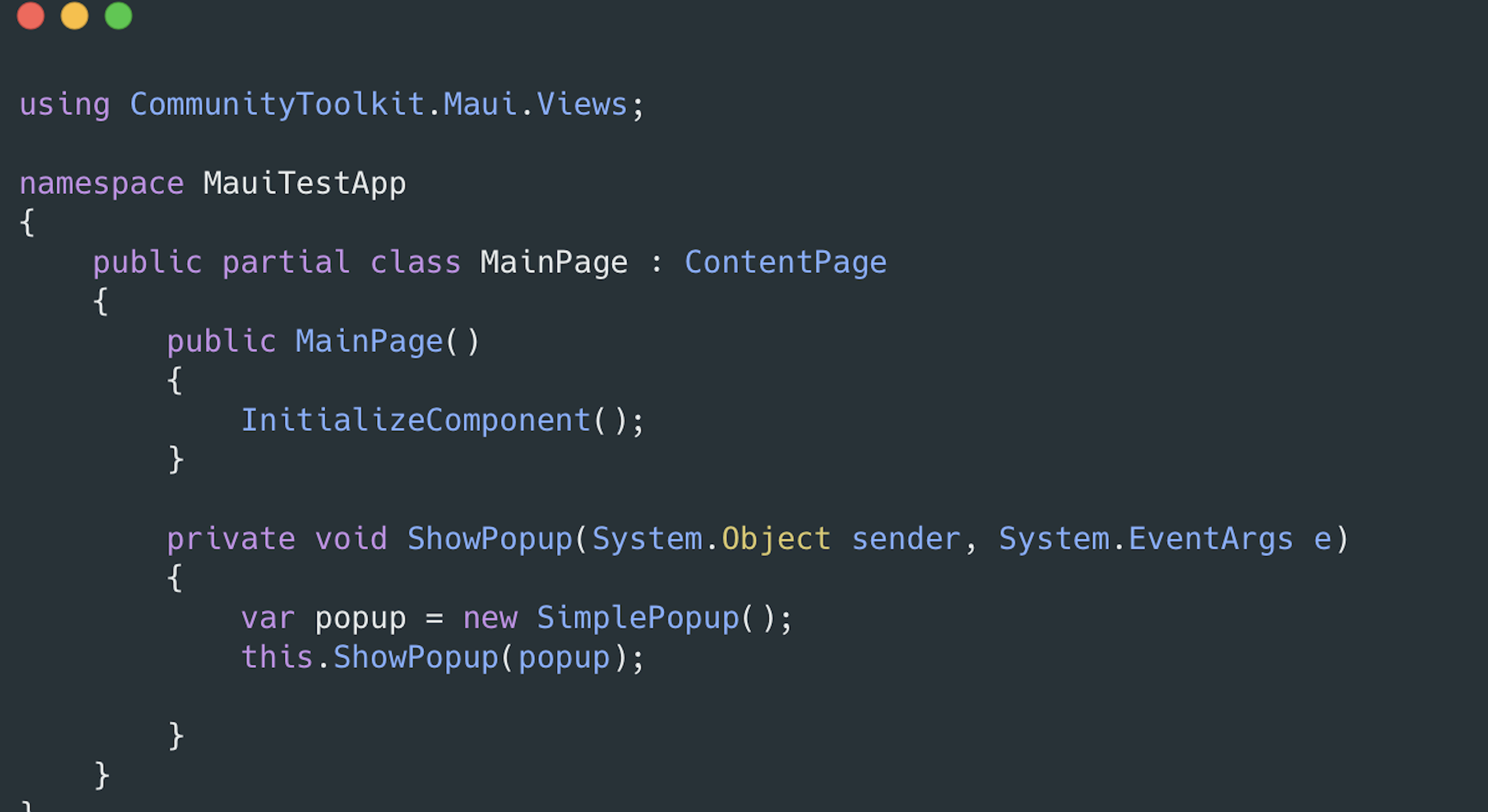
De bijbehorende code in de code-behind file voor de view in MainPage.xaml.cs implementeren we als volgt:

Het resultaat
Zoals je hieronder kunt zien, hebben we nu een knop die de popup zal tonen zodra erop geklikt wordt. Door op de OK knop te klikken (of buiten de popup) zal deze weer sluiten.